casusbene GmbH
Ihre Webdesign Agentur aus Hannover
Webdesign das glücklich macht
MARKETING, DESIGN, TECHNIK & SCHULUNG ZUM FAIREN PREIS
Wir helfen Unternehmen, sich von ihren besten Seiten zu zeigen, denn der erste Eindruck entscheidet über neue Kontakte. Profitieren Sie von unserer Erfahrung aus über 800 Projekten. Eine gute Website ist der einfachste Weg für Unternehmen, ihren Kunden Informationen über Produkte und Dienstleistungen zu präsentieren, denn sie ist gleichzeitig Ihre Visitenkarte und Ihr Schaufenster. Daher sollte sie als aktives Instrument zur Kundengewinnung und Imagebildung durchdacht verwendet werden. Werden Sie gesehen und lassen Sie sich finden dank Ihrer kreativen Webdesign Agentur aus Hannover!

Helena Haude
Head of Design & Projektmanagement
E-Mail: hh@casusbene.com
Telefon: +49 (0) 511 340 085 43

Helena Haude
Head of Design & Projektmanagement
E-Mail: hh@casusbene.com
Telefon: +49 (0) 511 340 085 43
Webdesign aus Hannover
MARKETING, DESIGN, TECHNIK & SCHULUNG ZUM FAIREN PREIS
Wir helfen mit unsere Webdesign-Unit nicht nur Unternehmen aus Hannover, sich von ihren besten Seiten zu zeigen, denn der erste Eindruck entscheidet über neue Kontakte. Profitieren Sie von unserer Erfahrung aus über 800 Projekten. Eine gute Website ist der einfachste Weg für Unternehmen, ihren Kunden Informationen über Produkte und Dienstleistungen zu präsentieren, denn sie ist gleichzeitig Ihre Visitenkarte und Ihr Schaufenster. Daher sollte sie als aktives Instrument zur Kundengewinnung und Imagebildung durchdacht verwendet werden. Werden Sie gesehen und lassen Sie sich finden!
der Nutzer informieren sich zuerst im Internet bei der Suche nach Informationen, Produkten und Dienstleistungen.
Marketing
Wir planen nach Ihren Vorstellungen genau das passende Konzept, indem wir zuhören und die richtigen Fragen stellen. Dabei achten wir bei der Beratung und Umsetzung penibel darauf, dass unsere Kompetenzen in den Bereichen SEO und SEA einfließen, damit Sie von Anfang an einen Vorsprung haben. Ihre Seite bildet die Basis für Ihr Online Marketing und eine Anlaufstelle zwischen Ihren unterschiedlichen Social Media Kanälen. Weil potenzielle Kunden nicht lange suchen wollen, legen wir von Beginn an den Grundstein für eine hohe Auffindbarkeit Ihrer Seite.
Design
Wir erstellen Ihre neue Website in modernem und ansprechendem Design.
Dieses gestalten wir ganz nach Ihren Vorgaben oder angepasst an Ihre Corporate Identity. Dabei setzen wir auf übersichtliches, reduziertes Design und lassen die Bildwelten für sich sprechen. Sollten Sie keine perfekten Bilder besitzen, passen wir diese mit viel Erfahrung in Photoshop an, um das Beste heraus zu holen. Die Auswahl der richtigen Bilder entscheidet oft darüber, ob aus einem Besucher ein Kunde wird.
Technik
Wir arbeiten mit verschiedenen CMS-Systemen wie WordPress
so können Ihre Inhalte mit wenig Aufwand stets aktuell gehalten werden. Damit Ihre Website Zukunftssicher ist, muss sie auf allen gebräuchlichen Endgeräten fehlerfrei dargestellt werden können. Das Stichwort heißt: Mobile First – mehr als die Hälfte der Websitebesucher kommen durchschnittlich über mobile Geräte. Eine zeitgemäße Seite, die sich nicht nur responsive der jeweiligen Fenstergröße anpasst, sondern dabei toll aussieht und durch einfache Bedienbarkeit benutzerfreundlich funktioniert, ist daher unverzichtbar.
Wir überprüfen neu erstellte Websites sorgfältig auf mögliche Schwachstellen und Darstellungsfehler. Auch auf die Ladezeiten, Links und Einhaltung der rechtlichen Vorgaben haben wir ein Auge. Erst wenn sie unseren hohen Anforderungen gerecht werden, präsentieren wir die Ergebnisse zur Freigabe durch den Kunden, damit Sie ein robustes Produkt erhalten, das Ihre Zielgruppe anspricht und ihre Erwartungen erfüllt.
Schulung
Jedes unserer Webdesign-Angebote enthält eine Schulung, die im Preis mit inbegriffen ist.
Warum machen wir das? Wir möchten, dass Sie die Möglichkeit haben Ihre Webseite eigenständig zu bearbeiten. D.h. Texte anpassen, Bilder austauschen oder auch neue Elemente einfügen. Wir zeigen Ihnen wie es geht – und versprochen, es ist gar nicht so schwer. Unsere Schulungen bieten wir fernmündlich oder nach Wunsch auch bei uns in den Räumlichkeiten an.
Preis
Wir berechnen einen fairen Festpreis ohne versteckte Kosten, damit Sie keine bösen Überraschungen erleben.
Als ehemals reine Online-Marketing Agentur haben wir es uns seinerzeit zur Aufgabe gemacht, Webdesign bundesweit bezahlbar zu machen. So können wir sicherstellen, dass unsere Kunden ein gutes Gefühl dabei haben, uns zu beauftragen. Dann können Sie sich ganz Ihren Geschäften widmen, in dem Wissen, dass sich um Ihren Außenauftritt mit Bedacht gekümmert wird. Fragen Sie uns unverbindlich nach einer kostenlosen Erstberatung.
der Kunden des Einzelhändlers Target kaufen online ein und drei Viertel starten den Kaufprozess auf Mobilgeräten.
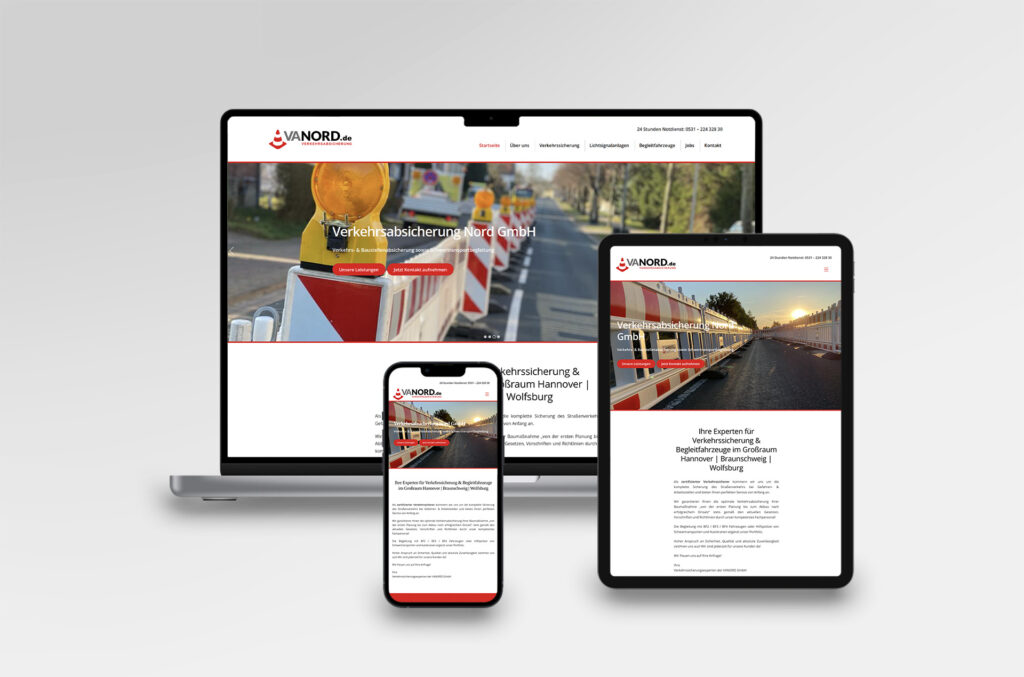
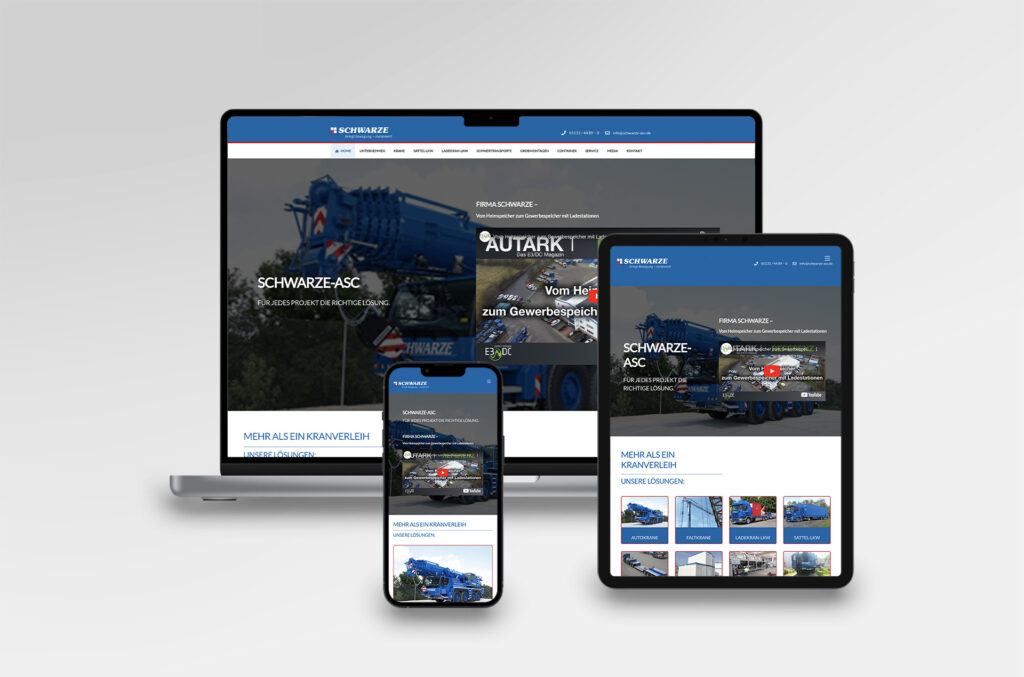
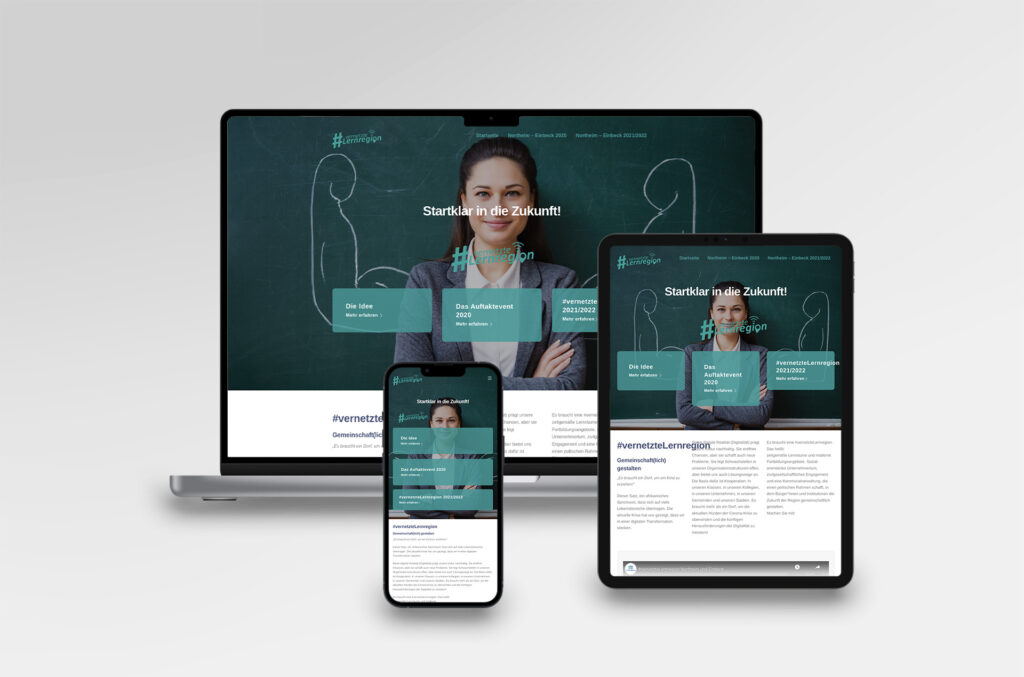
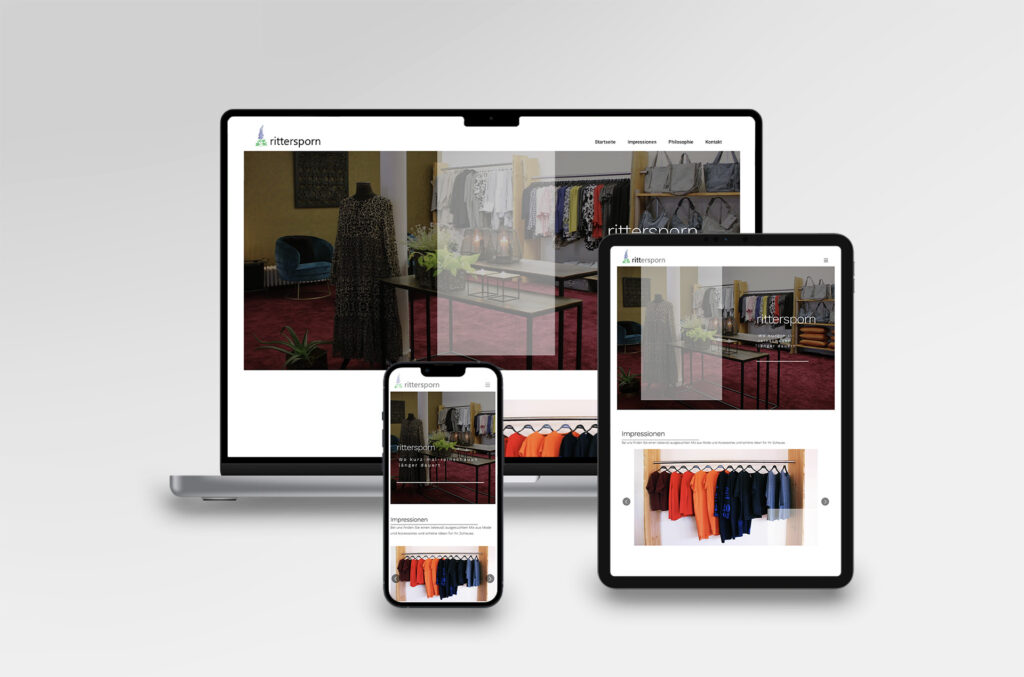
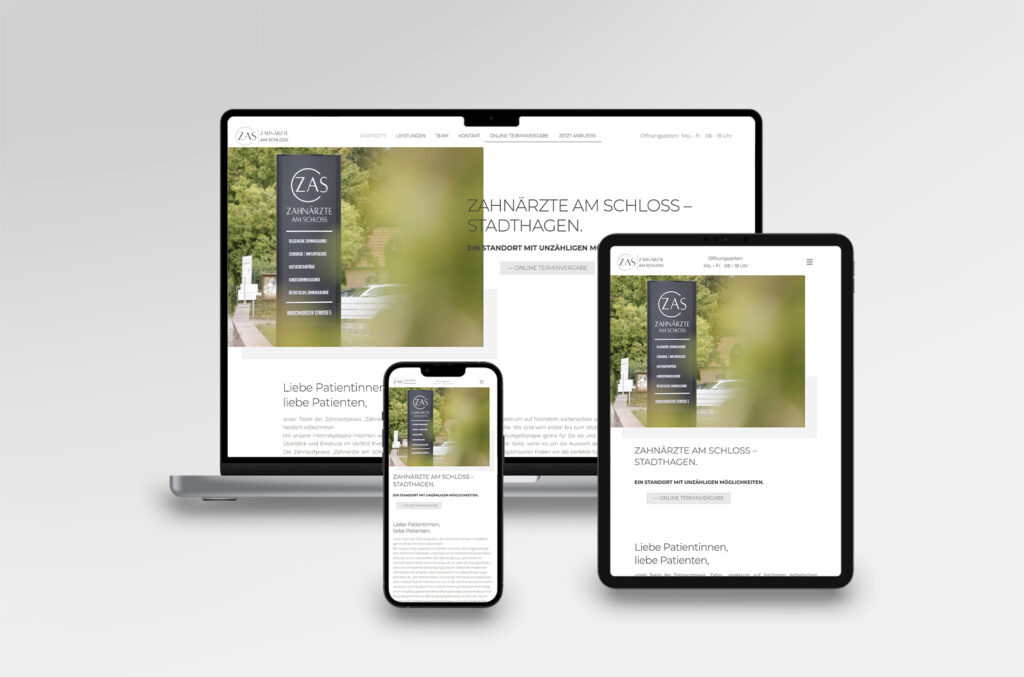
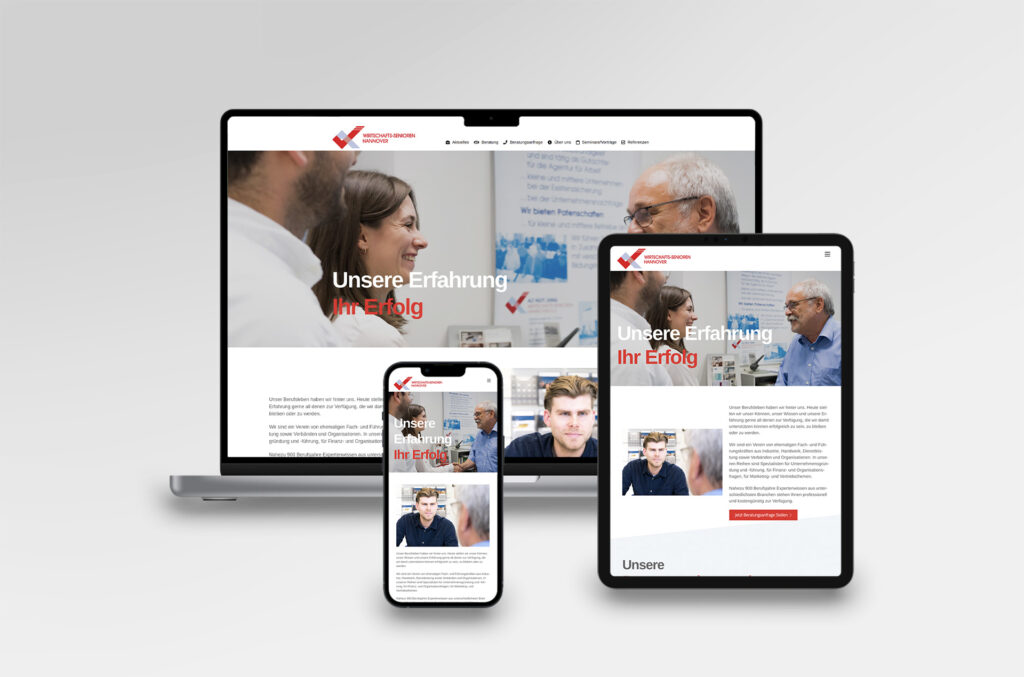
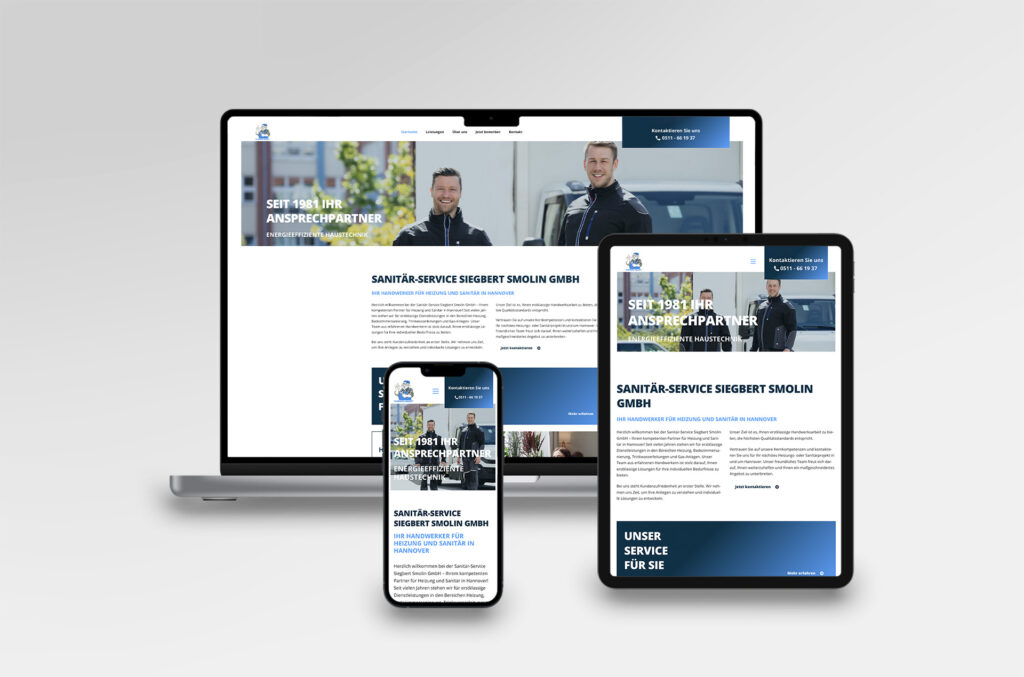
Hier einige unserer letzten Webprojekte
- Allearrow_drop_down
- Dienstleistungen
- Gesundheit
- Handwerk & Bau
- Immobilien
- Mode
- Produkte
- Recht & Steuern
- Vereine & Verbände
Sie haben noch Fragen?
Kontaktieren Sie uns für weitere Infos zu unseren Website-Angeboten!
Häufig gestellte Fragen zum Thema Webdesign
Das Design und Layout einer Webseite erfordern eine sorgfältige Planung und Beachtung mehrerer grundlegender Prinzipien, um eine benutzerfreundliche und ästhetisch ansprechende Website zu schaffen. Hier sind die wesentlichen Grundlagen:
1. Zielgruppenanalyse
Verstehen der Zielgruppe: Wer sind die Benutzer der Webseite? Welche Bedürfnisse und Erwartungen haben sie? Dies beeinflusst das Design erheblich.
2. Benutzerfreundlichkeit (Usability)
Einfachheit: Das Design sollte intuitiv und einfach zu navigieren sein. Benutzer sollten leicht finden, was sie suchen.
Klarheit: Texte, Bilder und Navigationselemente sollten klar und prägnant sein.
Zugänglichkeit: Die Webseite sollte für alle Benutzer zugänglich sein, einschließlich solcher mit Behinderungen (WCAG-Standards beachten).
3. Visuelles Design
Layout: Das Layout bestimmt die Anordnung der Inhalte. Es sollte eine klare Struktur mit logischer Hierarchie haben, um die Benutzer durch die Seite zu führen.
Farbgebung: Farben sollten nicht nur ästhetisch ansprechend, sondern auch funktional sein, um wichtige Elemente hervorzuheben und eine angenehme Benutzererfahrung zu schaffen.
Typografie: Die Auswahl der Schriftarten sollte zur Lesbarkeit beitragen und zum allgemeinen Designstil passen.
Bilder und Grafiken: Diese sollten authentisch und qualitativ hochwertig sein und das Design ergänzen, nicht dominieren. Sie müssen auch für schnelle Ladezeiten optimiert sein.
4. Responsive Design
Anpassung an verschiedene Geräte: Die Webseite sollte auf allen Geräten (Desktop, Tablet, Smartphone) gut aussehen und funktionieren. Dies bedeutet oft die Verwendung eines flexiblen Rastersystems und reaktionsfähiger Bilder.
5. Inhalt
Relevanz: Inhalte sollten relevant und zielgerichtet sein, die Bedürfnisse der Zielgruppe ansprechen und den Zweck der Webseite unterstützen.
SEO (Search Engine Optimization): Inhalte sollten suchmaschinenoptimiert sein, um bessere Rankings zu erzielen.
6. Navigation
Einfache und konsistente Navigation: Ein klar strukturiertes Navigationsmenü ist entscheidend, damit Benutzer leicht durch die Seite navigieren können. Dabei gilt es auch allgemein gültige Konventionen einzuhalten.
Breadcrumbs: Diese können Benutzern helfen, sich auf der Webseite zu orientieren und die Navigation zu erleichtern.
7. Ladegeschwindigkeit
Optimierung der Ladezeiten: Webseiten sollten schnell geladen werden, da langsame Ladezeiten Benutzer abschrecken und sich negativ auf das SEO-Ranking auswirken.
8. Interaktivität
Benutzerinteraktionen: Buttons, Formulare und andere interaktive Elemente sollten klar erkennbar und einfach zu bedienen sein.
Feedback: Geben Sie dem Benutzer Rückmeldungen, z.B. durch Animationen oder Statusmeldungen, wenn Aktionen ausgeführt werden.
9. Konsistenz
Design-Konsistenz: Elemente wie Farben, Schriftarten und Stile sollten auf der gesamten Webseite einheitlich verwendet werden, um ein kohärentes Erscheinungsbild zu schaffen.
10. Testing und Optimierung
Benutzer-Testing: Prototypen und Beta-Versionen der Webseite sollten getestet werden, um potenzielle Probleme zu identifizieren und zu beheben.
Analyse und Verbesserung: Die Nutzung der Webseite sollte kontinuierlich überwacht und analysiert werden, um Verbesserungspotenziale zu identifizieren und umzusetzen.
Diese Grundlagen bilden das Fundament für die Erstellung einer effektiven und ansprechenden Webseite, die sowohl die Benutzeranforderungen erfüllt als auch die Unternehmensziele unterstützt.
Die Erstellung einer modernen Webseite kann verschiedene Kosten verursachen, die sowohl direkt als auch indirekt sind. Hier einige Kostenfaktoren und die daraus resultierenden Vorteile des Festpreismodells:
Design und Entwicklung: Professionelles Webdesign aus Hannover und Entwicklungsarbeit sind zentrale Kostenfaktoren. Dies umfasst das Layout, die Benutzeroberfläche, die Programmierung und die Anpassung an verschiedene Geräte (Responsive Design). Ein Festpreis bietet hier Klarheit und Sicherheit, da der Kunde genau weiß, wie viel das Endprodukt kosten wird, unabhängig vom Zeitaufwand oder den Ressourcen, die wir als Agentur investiert.
Content-Management-System (CMS): Die Integration und Anpassung eines CMS, wie WordPress, ermöglicht es Kunden, ihre Inhalte selbst zu verwalten. Die Kosten für Anpassung und Schulung können sich aufsummieren. Ein Festpreisangebot kann diese Kosten transparent und planbar machen.
SEO: Suchmaschinenoptimierung (SEO) ist entscheidend für die Sichtbarkeit der Webseite. Dies kann von Keyword-Recherche bis hin zu technischen Optimierungen reichen. Unsere Webseiten werden von Beginn an suchmaschinenfreundlich gestaltet und erstellt. Durch einen Festpreis sind diese Leistungen im technischen Bereich und in einem überschaubaren Rahmen ohne zusätzliche versteckte Kosten abgedeckt. Auf Wunsch können gerne noch weitere SEO-Pakete (SEO Onpage- oder Offpage-Optimierung) hinzugebucht werden. Sprechen Sie uns dafür einfach an.
Hosting und Wartung: Regelmäßige Wartung, Updates und Hosting sind wiederkehrende Kosten. Bei uns können Sie diese Dienstleistungen in einem jährlichen oder monatlichen Paket integriert werden, was die Finanzplanung für Sie vereinfacht. Natürlich arbeiten wir auch mit einem von Ihnen bereitsgestellten Hosting-Paket, sofern es die Voraussetzungen für die Installation von WordPress erfüllt. Falls keine Wartung von unserer Seite gewünscht wird, so muss diese auch nicht in Anspruch genommen werden.
Zusätzliche Funktionen: Extras wie E-Commerce-Integrationen, Mehrsprachigkeit oder spezielle Plugins können den Preis erhöhen. Ein Festpreismodell kann diese Elemente in verschiedene Pakete einordnen, was dem Kunden hilft, eine informierte Entscheidung zu treffen, ohne sich um eskalierende Kosten sorgen zu müssen.
Support und Schulung: Nach dem Launch der Webseite benötigen Kunden oft Unterstützung und Schulung. Fernmündliche Schulungen sind immer in unseren Festpreisangeboten enthalten. Darüber hinaus stehen wir Ihnen immer mit Rat und Tat zur Seite.
Zusammenfassend bietet das Festpreismodell beginnend ab 1.500 Euro unseren Kunden viele Vorteile. Sie können Ihre Ressourcen effizient planen und vermeiden unvorhersehbare Kosten. Zusätzlich profitieren Sie von einer transparenten Preisgestaltung und einer klaren Kostenstruktur.
Ein Content Management System (CMS) ist eine Software, die zur Erstellung, Bearbeitung, Verwaltung und Veröffentlichung von Inhalten auf Webseiten verwendet wird. Es ermöglicht Benutzern, Inhalte zu erstellen und zu bearbeiten, ohne detaillierte Kenntnisse über Webprogrammierung oder Markup-Sprachen zu haben. Ein CMS trennt das Design und die Struktur einer Website von den Inhalten, was die Verwaltung der Website erleichtert.
Die Vorteile eines CMS für den Anwender umfassen:
Benutzerfreundlichkeit: CMS sind in der Regel benutzerfreundlich und erfordern keine fortgeschrittenen Programmierkenntnisse. Sie verfügen über eine intuitive Benutzeroberfläche, die es ermöglicht, Inhalte wie Texte, Bilder und Videos einfach hinzuzufügen und zu bearbeiten.
Zugriffskontrolle und Zusammenarbeit: Ein CMS ermöglicht es mehreren Benutzern, an der Website zu arbeiten, wobei unterschiedliche Zugriffsrechte und Rollen zugewiesen werden können. Dies erleichtert die Zusammenarbeit in Teams.
Design-Konsistenz: Durch die Trennung von Inhalt und Design können Benutzer Inhalte hinzufügen und ändern, ohne das Gesamtdesign der Website zu beeinträchtigen. Das sorgt für eine konsistente visuelle Darstellung.
Zeitersparnis und Effizienz: Durch die Verwendung von Vorlagen und Plug-ins können Benutzer schnell professionell aussehende Seiten erstellen und Funktionen hinzufügen, ohne dass dazu viel Zeit oder technisches Know-how erforderlich ist.
SEO-Freundlichkeit: Viele CMS bieten SEO-Tools und -Funktionen, die dabei helfen, die Sichtbarkeit der Website in Suchmaschinen zu verbessern.
Mobile Responsiveness: Moderne CMS bieten responsive Designs, die sicherstellen, dass die Website auf allen Geräten, einschließlich Smartphones und Tablets, gut aussieht und funktioniert.
Kostenersparnis: Da technisches Fachwissen für die Verwendung eines CMS nicht unbedingt erforderlich ist, können Unternehmen Kosten sparen, die sonst für die Einstellung von Entwicklern oder Designern anfallen würden.
Content-Planung und -Management: CMS erlauben es, Inhalte zu planen und zu organisieren, einschließlich Funktionen zur Planung von Veröffentlichungen, zur Überprüfung von Versionen und zur Archivierung.
Sicherheitsupdates: Viele CMS-Plattformen bieten regelmäßige Updates und Patches an, um die Sicherheit der Website zu gewährleisten.
Skalierbarkeit und Erweiterbarkeit: Ein CMS kann mit dem Wachstum eines Unternehmens skaliert werden, wobei zusätzliche Funktionen und Erweiterungen integriert werden können, um den sich ändernden Anforderungen gerecht zu werden.
Insgesamt ermöglicht ein CMS Unternehmen und Einzelpersonen, ihre Online-Präsenz effektiv und effizient zu verwalten, ohne dass umfangreiche technische Kenntnisse erforderlich sind. Um das Webdesign aus Hannover kümmern wir uns.
WordPress ist ein weit verbreitetes Content-Management-System (CMS), das ursprünglich als Blogging-Plattform entwickelt wurde. Es ist inzwischen jedoch zu einem vielseitigen Werkzeug für die Erstellung und Verwaltung unterschiedlichster Arten von Websites geworden. Auch wenn das Webdesign aus Hannover kommt, dahinter steckt häufig das CMS Wordpress. Hier sind einige Schlüsselaspekte von WordPress:
Open-Source-Software: WordPress ist eine Open-Source-Software, was bedeutet, dass sie von einer Gemeinschaft von Entwicklern ständig weiterentwickelt wird. Sie ist kostenlos zum Download und zur Verwendung verfügbar, und Benutzer können sie nach ihren Bedürfnissen anpassen.
Benutzerfreundlichkeit: Einer der Hauptgründe für die Beliebtheit von WordPress ist seine Benutzerfreundlichkeit. Auch ohne technische Kenntnisse können Benutzer Inhalte hinzufügen, bearbeiten und verwalten. Das Dashboard von WordPress ist intuitiv und leicht zu bedienen.
Anpassungsfähigkeit und Flexibilität: WordPress bietet eine riesige Auswahl an Themen (Designs) und Plugins (Erweiterungen), die es ermöglichen, nahezu jede Art von Website zu erstellen – von einfachen Blogs über Unternehmenswebsites bis hin zu Online-Shops. Diese Anpassungen können ohne tiefgreifende Programmierkenntnisse vorgenommen werden.
SEO-freundlich: WordPress ist für seine SEO-Freundlichkeit bekannt. Es bietet saubere und einfache Codes, die es Suchmaschinen erleichtern, den Inhalt einer Website zu indexieren. Zusätzlich gibt es zahlreiche SEO-Plugins, die dabei helfen, Websites für eine bessere Sichtbarkeit in Suchmaschinen zu optimieren.
Community und Unterstützung: Da WordPress so beliebt ist, gibt es eine große und aktive Gemeinschaft von Entwicklern und Nutzern. Das bedeutet, dass es zahlreiche Ressourcen für Lernmaterialien, Foren für Support und eine Vielzahl von professionellen Dienstleistern gibt.
Regelmäßige Updates: WordPress wird regelmäßig aktualisiert, um neue Funktionen einzuführen und Sicherheitslücken zu schließen. Diese Updates sind wichtig, um die Website sicher und auf dem neuesten Stand zu halten.
E-Commerce-Fähigkeit: Mit Plugins wie WooCommerce können Nutzer von WordPress leistungsfähige Online-Shops erstellen. Diese Integrationen machen es einfach, Produkte zu verkaufen und Zahlungen auf einer WordPress-Website zu verarbeiten.
Insgesamt ist WordPress eine vielseitige, benutzerfreundliche und leistungsfähige Plattform, die sich für eine Vielzahl von Webprojekten eignet, von kleinen persönlichen Blogs bis hin zu großen kommerziellen Websites.
Ein Sitebuilder, wie beispielsweise Themify, ist ein Werkzeug oder eine Plattform, die es Benutzern ermöglicht, Webseiten und Blogs einfach und ohne umfangreiche Programmierkenntnisse zu erstellen und zu gestalten. Die Basis für Webdesign aus Hannover sozusagen. Solche Tools sind insbesondere für Einsteiger oder kleine Unternehmen gedacht, die eine professionelle Webpräsenz aufbauen möchten, ohne in die Entwicklung und das Design investieren zu müssen, das normalerweise von professionellen Webentwicklern und Designern durchgeführt wird. Ein Kostenvorteil den wir gerne an Sie weiterreichen.
Die Hauptmerkmale und Vorteile von Sitebuildern wie Themify sind:
Drag-and-Drop-Oberfläche: Sie bieten eine intuitive Benutzeroberfläche, oft mit Drag-and-Drop-Funktionalität, die es Benutzern ermöglicht, Elemente wie Text, Bilder und Videos einfach auf ihre Webseite zu ziehen und abzulegen.
Vorgefertigte Vorlagen: Viele Sitebuilder bieten eine Auswahl an vordefinierten Vorlagen oder Themes, die Benutzer für ihre Webseite verwenden können. Diese Vorlagen sind in der Regel professionell gestaltet und für verschiedene Zwecke und Branchen optimiert.
Anpassbarkeit: Obwohl sie auf Vorlagen basieren, bieten Sitebuilder in der Regel auch ein gewisses Maß an Anpassbarkeit, sodass Benutzer Farben, Schriftarten und Layouts ändern können, um das Erscheinungsbild ihrer Website zu personalisieren.
Inkludierte Hosting-Services: Viele Sitebuilder bieten auch Hosting-Services an, was bedeutet, dass Benutzer sich nicht um den Kauf von Hosting oder die Einrichtung ihrer Website auf einem Server kümmern müssen.
SEO-Tools: Einige Sitebuilder enthalten Tools zur Suchmaschinenoptimierung (SEO), die dabei helfen können, die Sichtbarkeit der Website in Suchmaschinen zu verbessern.
Responsive Design: Die meisten modernen Sitebuilder stellen sicher, dass die erstellten Webseiten für mobile Geräte optimiert sind und auf verschiedenen Bildschirmgrößen gut aussehen.
E-Commerce-Funktionalitäten: Einige Sitebuilder bieten Funktionen für E-Commerce, wie Online-Shop-Integrationen und Zahlungsgateway-Optionen, was sie für kleine Unternehmen und Online-Händler attraktiv macht.
Support und Wartung: Benutzer von Sitebuildern profitieren oft von technischem Support und automatischen Updates, was die Wartung und Sicherheit der Website vereinfacht.
Themify und ähnliche Sitebuilder sind daher beliebte Werkzeuge für Personen oder Organisationen, die eine effektive Online-Präsenz aufbauen möchten, ohne tief in die technischen Aspekte der Webentwicklung eintauchen zu müssen. Sie bieten eine Balance aus Einfachheit, Professionalität und Flexibilität, die für viele Anwendungsgebiete geeignet ist.
Responsives Design bezieht sich sowohl auf das Webdesign aus Hannover als auch auf die Gestaltung von Webseiten generell, die sich automatisch an verschiedene Bildschirmgrößen und Auflösungen anpassen, um auf allen Geräten eine optimale Benutzererfahrung zu bieten. Dies ist besonders wichtig in einer Zeit, in der Menschen auf eine Vielzahl von Geräten mit unterschiedlichen Bildschirmgrößen zugreifen, wie Smartphones, Tablets, Laptops und Desktop-Computer. Hier sind einige Schlüsselaspekte des responsiven Designs:
Flexible Layouts: Responsives Design nutzt flexible, fluide Layouts, die sich an die Breite des Browserfensters anpassen. Statt fester Pixelwerte werden relative Einheiten wie Prozentangaben verwendet, um Breite, Höhe und andere Layout-Attribute zu definieren.
Flexible Bilder und Medien: Nicht nur das Layout, sondern auch Bilder und andere Medienelemente werden so gestaltet, dass sie sich in ihrer Größe anpassen können. So wird sichergestellt, dass Bilder und Videos auf jedem Gerät gut aussehen, ohne die Seite zu verzerren oder zu verlangsamen.
CSS Media Queries: Eine Schlüsseltechnologie für responsives Design sind CSS Media Queries. Mit ihnen kann das Aussehen einer Webseite in Abhängigkeit von verschiedenen Faktoren, wie der Bildschirmgröße oder der Orientierung des Geräts (Hoch- oder Querformat), verändert werden.
Verbesserung der Benutzererfahrung: Durch responsives Design wird die Benutzererfahrung auf verschiedenen Geräten optimiert. Benutzer müssen nicht mehr zoomen und scrollen, um Inhalte auf kleineren Bildschirmen zu sehen, und die Website sieht auf einem Desktop-Bildschirm genauso gut aus.
Suchmaschinenoptimierung (SEO): Suchmaschinen wie Google bevorzugen responsiv gestaltete Websites. Websites, die auf Mobilgeräten gut funktionieren, können in den Suchergebnissen höher eingestuft werden.
Zukunftssicherheit: Da ständig neue Geräte mit unterschiedlichen Bildschirmgrößen und Auflösungen auf den Markt kommen, hilft responsives Design dabei, die Website für aktuelle und zukünftige Geräte kompatibel zu halten.
Kurz gesagt, responsives Design stellt sicher, dass eine Website unabhängig vom verwendeten Gerät eine konsistente und benutzerfreundliche Erfahrung bietet. Es ist ein wesentlicher Bestandteil des modernen Webdesigns und berücksichtigt die Vielfalt der Geräte, mit denen Benutzer heute auf das Internet zugreifen.
Webdesign aus Hannover bedeutet: wir gestalten Ihre Webseite von Beginn an suchmaschinenfreundlich. Im Bereich der Suchmaschinenoptimierung (SEO) gibt es aber noch weitere Strategien und Maßnahmen. Diese helfen dabei, die Sichtbarkeit Ihrer Webseite in den Suchergebnissen zu erhöhen. Hier sind einige Schlüsselstrategien für effektives SEO:
Hochwertiger Inhalt: Erstellen Sie einzigartige, relevante und wertvolle Inhalte, die auf die Bedürfnisse und Fragen Ihrer Zielgruppe ausgerichtet sind. Regelmäßige Aktualisierungen der Inhalte halten diese zudem frisch und attraktiv für Suchmaschinen.
Keywords: Verwenden Sie relevante Keywords in Ihren Inhalten, einschließlich Titeln (Title-Tags), Überschriften (Headings), Textkörper, URLs und Meta-Beschreibungen. Die Keywords sollten jedoch natürlich eingebettet sein und nicht zu häufig vorkommen, um Keyword-Stuffing zu vermeiden.
Mobile Responsivität: Stellen Sie sicher, dass Ihre Webseite auf mobilen Geräten gut funktioniert. Seit Googles Umstellung auf Mobile-First-Indexing wird die mobile Version einer Webseite für die Indexierung und das Ranking bevorzugt.
Schnelle Ladezeiten: Optimieren Sie die Ladezeiten Ihrer Webseite. Langsame Webseiten können Nutzer abschrecken und sich negativ auf Ihr Ranking auswirken. Tools wie Lighthouse können hierbei hilfreich sein.
Strukturierte Daten: Verwenden Sie strukturierte Daten (Schema Markup), um Suchmaschinen zusätzliche Informationen über den Inhalt Ihrer Seite zu geben. Dies kann die Darstellung Ihrer Webseite in den Suchergebnissen verbessern (z.B. durch Rich Snippets).
Interne Verlinkung: Eine gute interne Verlinkungsstruktur kann Suchmaschinen helfen, den Inhalt Ihrer Webseite besser zu verstehen und zu indexieren. Sie hilft auch dabei, die Autorität und Relevanz von Seiten innerhalb Ihrer Website zu erhöhen.
Hochwertige Backlinks: Erhalten Sie Links von anderen seriösen Webseiten. Backlinks sind ein wichtiger Faktor für das Ranking, da sie als Empfehlungen für Ihre Webseite dienen.
Benutzerfreundlichkeit und User Experience (UX): Eine intuitive Navigation und ein gutes Nutzererlebnis halten Besucher länger auf Ihrer Webseite und verringern die Absprungrate.
Social Media Integration: Teilen Sie Ihre Inhalte auf Social Media und fördern Sie Interaktionen, um die Sichtbarkeit und Reichweite Ihrer Webseite zu erhöhen.
Regelmäßige SEO-Überprüfung: SEO ist kein einmaliges Projekt, sondern ein fortlaufender Prozess. Überprüfen Sie regelmäßig die Leistung Ihrer Webseite und passen Sie Ihre Strategien entsprechend an.
SSL-Zertifikat (HTTPS): Stellen Sie sicher, dass Ihre Webseite über ein SSL-Zertifikat verfügt und HTTPS verwendet wird. Sicherheit ist ein Rankingfaktor und wichtig für das Vertrauen der Nutzer.
Diese Schritte sind grundlegend für Erfolge in der Suchmaschinenoptimierung. Beachten Sie, dass SEO ein kontinuierlicher Prozess ist, der Geduld und ständige Anpassungen erfordert, um den sich ändernden Algorithmen der Suchmaschinen gerecht zu werden.
Die Wichtigkeit von Usability im Webdesign lässt sich am besten erläutern, wenn man grundlegende Argumente von Steve Krug, einem renommierten Experten auf dem Gebiet der Nutzbarkeit (Usability) von Webseiten, miteinbezieht.
1. Nutzerzentrierung
Einer der Kerngedanken von Steve Krug in seinem Werk „Don’t Make Me Think“ ist die Nutzerzentrierung. Usability im Webdesign aus Hannover bedeutet, dass die Bedürfnisse und Erwartungen der Nutzer an oberster Stelle stehen. Eine Webseite sollte intuitiv und leicht verständlich sein, so dass Nutzer mit minimalem Aufwand das finden und tun können, was sie möchten. Eine gute Usability erhöht die Zufriedenheit der Nutzer und fördert damit die Kundenbindung.2. Einfachheit und Klarheit
Krug betont die Bedeutung von Einfachheit und Klarheit im Design. Eine übersichtliche, klare Struktur hilft Nutzern, sich schnell auf einer Webseite zurechtzufinden. Unnötige Komplexität sollte vermieden werden, da sie die Nutzer überfordern und zum Verlassen der Seite führen kann. Ein minimalistischer Ansatz, der sich auf das Wesentliche konzentriert, ist oft effektiver.3. Selbstbeschreibungsfähigkeit
Webseiten sollten so gestaltet sein, dass sie sich quasi selbst erklären. Nutzer sollten nicht raten müssen, was sie als Nächstes tun sollen. Klare Hinweise, wie beispielsweise deutlich erkennbare Schaltflächen und intuitive Navigation, sind entscheidend. Dies trägt dazu bei, die Lernkurve für neue Nutzer zu minimieren.4. Zugänglichkeit
Usability umfasst auch die Zugänglichkeit, d.h., Webseiten sollten so gestaltet sein, dass sie von Menschen mit unterschiedlichen Fähigkeiten und Behinderungen genutzt werden können. Dies schließt barrierefreie Gestaltungselemente wie ausreichenden Kontrast, Textalternativen für Bilder und die Benutzbarkeit ohne Maus ein.5. Effizienz und Effektivität
Eine hohe Usability steigert die Effizienz und Effektivität der Nutzerinteraktionen. Wenn Nutzer schneller und einfacher finden, was sie suchen, erhöht das die Wahrscheinlichkeit, dass sie die gewünschten Aktionen (wie Kauf, Registrierung, Kontaktaufnahme) durchführen.6. Geschäftlicher Erfolg
Schließlich hat Usability direkte Auswirkungen auf den geschäftlichen Erfolg. Eine benutzerfreundliche Webseite kann die Konversionsraten verbessern, die Absprungrate verringern und das Markenimage stärken. Unternehmen, die in gute Usability investieren, zeigen, dass sie die Bedürfnisse ihrer Kunden ernst nehmen, was langfristig zum Erfolg beiträgt.Insgesamt ist Usability im Webdesign nicht nur ein Aspekt des technischen Designs, sondern ein entscheidender Faktor für die Nutzererfahrung und den geschäftlichen Erfolg. Die Prinzipien von Steve Krug bieten uns dabei eine hervorragende Grundlage für die Gestaltung nutzerfreundlicher Webseiten.
Die Webseite eines Unternehmens spielt aus mehreren Gründen eine entscheidende Rolle für die Außendarstellung:
Erster Eindruck: Für viele Kunden ist die Webseite oft der erste Kontakt mit einem Unternehmen. Ein professionelles Webdesign aus Hannover kann den ersten Eindruck positiv beeinflussen. Laut einer Studie von Stanford, beurteilen 75% der Nutzer die Glaubwürdigkeit eines Unternehmens basierend auf dem Design seiner Webseite.
24/7 Verfügbarkeit: Eine Webseite ist rund um die Uhr zugänglich. Dies bietet Kunden die Flexibilität, Informationen zu Produkten oder Dienstleistungen zu jeder Zeit zu erhalten. Eine Studie von KPMG zeigt, dass über 70% der Verbraucher ihre Kaufentscheidungen auf Basis von Online-Recherchen treffen.
Globaler Zugang: Im Zeitalter der Globalisierung ermöglicht eine Webseite Unternehmen, ein weltweites Publikum zu erreichen. Laut Statista nutzen über 4,5 Milliarden Menschen weltweit das Internet, was ein enormes Potenzial für Unternehmen darstellt, ihre Reichweite zu erweitern.
Marketing und Branding: Webseiten bieten eine Plattform für Marketing und Branding-Aktivitäten. Unternehmen können ihre Markenidentität durch das Design und den Inhalt ihrer Webseite stärken. Nach Adobe, führt ein gutes Webdesign bei 38% der Besucher dazu, dass sie sich länger mit dem Inhalt der Seite beschäftigen.
Kundenkommunikation und -bindung: Webseiten ermöglichen es Unternehmen, direkt mit ihren Kunden zu kommunizieren, sei es durch Blogs, FAQ-Bereiche oder Kontaktformulare. Forrester Research fand heraus, dass eine gut gestaltete Benutzeroberfläche die Konversion auf Webseiten um bis zu 200% steigern kann.
Wettbewerbsvorteil: Eine moderne und funktionale Webseite kann einem Unternehmen einen Vorteil gegenüber Wettbewerbern verschaffen. Eine Studie von Deloitte zeigt, dass Unternehmen mit einer starken Online-Präsenz um 26% profitabler sind als ihre Konkurrenten.
Diese Statistiken und Studienergebnisse unterstreichen die Bedeutung einer gut gestalteten und funktionierenden Webseite für die Außendarstellung und den Erfolg eines Unternehmens. Nehmen Sie daher gleich Kontakt mit uns auf und lassen Sie uns gemeinsam Ihre neue Webseite in Angriff nehmen.
Die schematische Auszeichnung von HTML-Code bezieht sich auf die Verwendung von HTML-Elementen, um die Struktur und den Inhalt einer Webseite zu definieren. Diese Auszeichnung legt fest, wie die verschiedenen Inhalte auf einer Webseite dargestellt und organisiert werden sollen. Es handelt sich dabei um das Grundgerüst einer Webseite, das dem Browser sagt, welche Teile des Inhalts wie zu behandeln sind.
Hier sind die wesentlichen Konzepte der schematischen Auszeichnung von HTML-Code:
1. Grundlegende HTML-Struktur
- <!DOCTYPE html>: Dies ist die Deklaration, die dem Browser mitteilt, dass es sich um ein HTML-Dokument handelt. Es hilft sicherzustellen, dass die Seite in allen Browsern korrekt dargestellt wird.
- <html>: Das Root-Element, das den gesamten Inhalt der Seite umschließt.
- <head>: Enthält Metadaten über die Webseite, wie den Titel (<title>), Links zu CSS-Dateien, Skripten und andere Meta-Informationen wie Charset (<meta charset=“UTF-8″>).
- <body>: Enthält den eigentlichen Inhalt der Webseite, der im Browser angezeigt wird.
2. Semantische HTML-Tags
Semantik bezieht sich auf die Bedeutung, die bestimmten HTML-Tags zugeordnet ist. Semantische Tags vermitteln dem Browser und anderen Technologien (wie Screenreadern) den Zweck der Inhalte.
Beispiele für semantische Tags:
- <header>: Definiert den Kopfbereich einer Seite oder eines Abschnitts.
- <nav>: Enthält die Navigationslinks.
- <main>: Beinhaltet den Hauptinhalt der Seite.
- <article>: Stellt einen in sich geschlossenen Inhalt dar, wie einen Blog-Beitrag.
- <section>: Definiert einen thematisch zusammenhängenden Abschnitt.
- <aside>: Beinhaltet Inhalte, die mit dem Hauptinhalt in Beziehung stehen, aber nicht direkt dazugehören (z.B. Seitenleisten).
- <footer>: Bezeichnet den unteren Bereich einer Seite oder eines Abschnitts, oft mit Kontaktinformationen oder Copyright-Hinweisen.
3. Nicht-semantische Tags
Nicht-semantische Tags tragen keine spezifische Bedeutung für den Inhalt, sondern dienen der allgemeinen Strukturierung:
- <div>: Ein generisches Block-Element, das zur Gruppierung von Inhalten verwendet wird.
- <span>: Ein Inline-Element zur Gruppierung von Texten oder anderen Inline-Elementen.
4. Verwendung von Attributen
HTML-Tags können Attribute enthalten, die zusätzliche Informationen über das Element bereitstellen, z.B.:
- class: Für CSS-Klassen zur Formatierung.
- id: Zur eindeutigen Identifizierung eines Elements.
- href: In <a>-Tags, um den Ziel-Link zu definieren.
- src: In <img>-Tags, um die Quelle des Bildes anzugeben.
5. Dokumentenstruktur und Hierarchie
HTML-Tags helfen, die Hierarchie und Struktur einer Webseite darzustellen, indem sie den logischen Aufbau des Inhalts definieren (z.B. Überschriften mit <h1> bis <h6> für verschiedene Ebenen).
6. Barrierefreiheit und SEO
Die Verwendung semantischer HTML-Tags verbessert nicht nur die Zugänglichkeit (z.B. für Screenreader), sondern trägt auch zur Suchmaschinenoptimierung (SEO) bei, indem sie Suchmaschinen klare Informationen über die Struktur und den Inhalt der Seite liefert.
Die schematische Auszeichnung von HTML ist also entscheidend, um sicherzustellen, dass eine Webseite sowohl für Benutzer als auch für Suchmaschinen und andere Technologien verständlich und zugänglich ist.
Strukturierte HTML-Daten, die mit Markup-Vokabular wie Schema.org ausgezeichnet sind, helfen Suchmaschinen, den Inhalt Ihrer Webseite besser zu verstehen und in den Suchergebnissen effektiver darzustellen. Hier sind die Hauptgründe, warum strukturierte Daten nützlich sind:
1. Bessere Interpretation des Inhalts
Verständnis der Bedeutung: Suchmaschinen können den Inhalt Ihrer Webseite besser interpretieren, wenn sie durch strukturierte Daten zusätzliche Hinweise auf den Kontext erhalten. Zum Beispiel kann eine einfache Textzeile „Tom Hanks“ durch strukturierte Daten als „Person“, „Schauspieler“ oder „Autor“ ausgezeichnet werden. Dies hilft der Suchmaschine, genau zu verstehen, worum es geht.
2. Erweiterte Suchergebnisdarstellung (Rich Snippets)
Rich Snippets: Strukturierte Daten ermöglichen es Suchmaschinen, Rich Snippets anzuzeigen – das sind erweiterte Suchergebnisse, die zusätzliche Informationen wie Bewertungen, Preise, Veranstaltungsdaten oder Rezepte enthalten. Diese Rich Snippets erhöhen die Sichtbarkeit und Klickrate Ihrer Webseite, weil sie in den Suchergebnissen auffälliger und informativer sind.
Beispiele für Rich Snippets:
- Rezepte: Mit Zutaten, Kochzeit und Bewertungen.
- Veranstaltungen: Mit Datum, Ort und Ticketpreisen.
- Produkte: Mit Preis, Verfügbarkeit und Nutzerbewertungen.
3. Erhöhte Relevanz und Klickrate (CTR)
Höhere Klickrate: Rich Snippets und andere erweiterte Darstellungen machen Ihre Suchergebnisse informativer und ansprechender, was tendenziell zu einer höheren Klickrate (CTR) führt.
Bessere Sichtbarkeit: Strukturierte Daten können Ihre Seite auch für sogenannte „Feature Snippets“ qualifizieren – das sind hervorgehobene Boxen, die Google manchmal über den regulären Suchergebnissen anzeigt.
4. Verbesserte Sprachsuche
Optimierung für Voice Search: Da die Sprachsuche immer beliebter wird, ist es wichtig, dass Suchmaschinen den Inhalt Ihrer Seite in einem kontextbezogenen Format verstehen können. Strukturierte Daten helfen dabei, Fragen und Antworten, Orte, Ereignisse und andere Inhalte besser auf Sprachsuchanfragen zuzuschneiden.
5. Erhöhte Wahrscheinlichkeit, im Knowledge Graph (Wissensgraphen) aufzutauchen
Knowledge Graph: Strukturierte Daten können dazu beitragen, dass Ihre Inhalte in den Knowledge Graph von Google aufgenommen werden, der zusätzliche Informationen über Personen, Orte und Dinge direkt in den Suchergebnissen anzeigt.
6. Kontextuelle Bedeutung
Verbindung von Inhalten: Durch strukturierte Daten können Sie unterschiedliche Inhalte auf Ihrer Webseite miteinander verknüpfen, z.B. ein Produkt mit einer Rezension oder einem Tutorial. Dies hilft Suchmaschinen, die Beziehungen zwischen verschiedenen Inhalten zu verstehen und diese in den Suchergebnissen sinnvoll zu präsentieren.
7. Bessere Indexierung
Höhere Genauigkeit bei der Indexierung: Strukturierte Daten helfen Suchmaschinen, den Inhalt Ihrer Seite genauer zu indexieren, was zu einer besseren Auffindbarkeit in relevanten Suchanfragen führt. Besonders bei komplexen Inhalten wie Datenbanken, E-Commerce-Seiten oder Verzeichnissen ist dies wichtig.
Strukturierte HTML-Daten mittels Markup-Vokabular helfen Suchmaschinen, den Inhalt Ihrer Webseite besser zu verstehen und gezielt in den Suchergebnissen darzustellen. Dies führt zu einer besseren Sichtbarkeit, höheren Klickrate und insgesamt zu einer stärkeren Präsenz in den Suchergebnissen.
Warum Hannover? – Der perfekte Standort für casusbene
Hannover – hat als Landehauptstadt Niedersachsens, weit mehr zu bieten hat als nur ihre Lage im Herzen Deutschlands. Als Online Marketing Agentur sind wir bei casusbene stets auf der Suche nach dem optimalen Umfeld, das uns inspiriert, unterstützt und unsere Visionen beflügelt. Genau das haben wir, ebenso wie die restlichen 548.200 Einwohner*innen, in Hannover gefunden. Aber warum genau diese Stadt?
Die perfekte Lage: Im Zentrum des Geschehens
Hannover liegt im Zentrum Deutschlands und ist ein bedeutender Verkehrsknotenpunkt, der sowohl national als auch international hervorragend angebunden ist. Dies macht es für uns leicht, mit unseren Kunden und Partnern in ganz Deutschland und darüber hinaus zu agieren. Doch nicht nur die Lage ist ideal – Hannover bietet auch eine dynamische und vielfältige Wirtschaft, die uns als Agentur unzählige Möglichkeiten zur Zusammenarbeit und Vernetzung bietet.
Eine Stadt voller Innovation und Kultur
Hannover ist bekannt für seine Innovationskraft und ist ein Zentrum für Wissenschaft und Technologie. Die Stadt beherbergt renommierte Universitäten und Forschungseinrichtungen, was uns Zugang zu einem Pool hochqualifizierter Fachkräfte und kreativer Köpfe ermöglicht. Dies ist besonders wertvoll in unserer Branche, wo es darauf ankommt, immer einen Schritt voraus zu sein.
Doch Hannover ist nicht nur ein Ort für Arbeit und Fortschritt. Die Stadt strahlt eine lebendige Kultur aus, die in ihrer Vielfalt und Tiefe einzigartig ist. Die berühmten Herrenhäuser Gärten, einer der größten und schönsten Barockgärten Europas, bieten uns Inspiration und eine willkommene Auszeit. Das Neue Rathaus, ein architektonisches Meisterwerk, erinnert uns täglich daran, wie wichtig es ist, Tradition mit Moderne zu verbinden – ein Prinzip, das auch in unserer Arbeit tief verankert ist.
Sehenswürdigkeiten und Lebensqualität
Hannover ist eine Stadt, die sowohl ihren Bewohnern als auch Besuchern viel zu bieten hat. Der Maschsee und der Stadtwald Eilenriede, sind zwei grüne Oase mitten in der Stadt und somit perfekte Ort, um neue Energie zu tanken. Das jährlich stattfindende Maschseefest zieht Menschen aus ganz Deutschland an und zeigt, wie lebensfroh und offen diese Stadt ist. Ebenso beeindruckend ist die Altstadt mit ihren historischen Fachwerkhäusern und der Marktkirche, die uns täglich daran erinnern, wie wichtig es ist, auf soliden Fundamenten aufzubauen.
Die Hannover Messe, eine der größten Industriemessen der Welt, bringt die globalen Märkte direkt vor unsere Haustür und bietet uns die Möglichkeit, uns ständig weiterzuentwickeln und neue Trends und Technologien zu entdecken.
Hannover – Eine Stadt für die Zukunft
Für casusbene war die Entscheidung, Hannover als Standort zu wählen, eine bewusste und strategische. Hier finden wir alles, was wir brauchen: eine starke wirtschaftliche Basis, ein kreatives und innovationsfreudiges Umfeld und eine hohe Lebensqualität, die uns und unseren Mitarbeitern ermöglicht, sowohl beruflich als auch privat das Beste zu erreichen.
Wir sind stolz darauf, Teil dieser dynamischen Stadt zu sein und freuen uns darauf, gemeinsam mit Hannover weiterzuwachsen und die digitale Zukunft zu gestalten. Hannover ist mehr als nur ein Standort – es ist unser Zuhause und der Ort, an dem unsere Visionen Wirklichkeit werden.