Blog
Designsprache – Klar positionieren & eindeutig kommunizieren

Design folgt immer einem Zweck und ist nicht frei von Vorgaben,
dabei es ist egal ob es sich dabei um Interface-, oder Produktdesign handelt. Heutzutage kann ein Unternehmen schwer ohne einen anständigen Internetauftritt auskommen. Aber was bedeutet „anständig“? Was für Möglichkeiten du hast, wie die aktuellen Trends für Interface Designs aussehen und was die Basics einer klaren Designsprache sind, klären wir im Folgenden.
Die Basics
Die eigene Website hat nicht bloß den Anspruch hübsch auszusehen. Er sollte vor allem auch übersichtlich und funktional sein. Dabei macht es immer Sinn, sich auf die großen Vorreiter zu verlassen und sich dort Inspirationen zu holen. Frag dich selbst, wo die essentiellen Funktionen und Buttons auf einer Internetseite sind. Wo ist der Warenkorb? In der Regel oben rechts. Wo ist das Menü? Meist auf der linken Seite, oder als Leiste direkt unter dem Header.
Sich an solche grundsätzlichen Dinge zu halten macht insofern Sinn, als dass große Marken die Kunden diesbezüglich erziehen. Der Mensch ist von Natur aus ungeduldig und möchte sich unkompliziert und schnell auf deiner Website bewegen können.
Platzierst du Grundsätzliches an anderer Position läufst du schnell Gefahr, dass potenzielle Kunden frustriert deine Seite verlassen, weil sie sich unnötigerweise eher mit Suchen, als mit Entdecken beschäftigen mussten.
Das heißt nicht, dass du deiner Seite kein eigenes Gesicht verleihen kannst. Natürlich geht das und das ist auch ratsam. Diesbezüglich kann man aber viel über das gewählte Design, die Farben und die Präsentation der Texte und Bilder erreichen und ausdrücken.
Welches Design du für deine Seite nutzen möchtest oder solltest, musst du selbst entscheiden. Es kommt darauf an, wie du dich präsentieren und was du deinen Besuchern vermitteln möchtest.
Interfacedesign – die Trends
In puncto Design überwiegen aktuell vor allem drei Formen des Interface Designs. Der Skeuomorphismus sowie das Flat- und das Materialdesign.
Der Skeuomorphismus wurde lange Zeit von Apple für all seine Geräte und Oberflächen genutzt. Dieses Design versucht vordergründig die Natur, beziehungsweise die Realität möglichst genau abzubilden.
Ein Beispiel: Apples damalige Notizfunktion zeigte eine Oberfläche in Form eines Notizblocks, bei der man an der oberen Kante „Überreste“ von scheinbar abgerissenen Zetteln sah. Der Nutzer konnte dadurch sofort erkennen, wozu diese App genutzt werden sollte. Auch die integrierte Funktion des Taschenrechners sah aus, wie ein Handelsüblicher Taschenrechner. Durch gezielte Schattensetzung wirkten beispielsweise die Knöpfe plastisch.
Auch hier war also klar erkennbar, dass man durch Berührung die Knöpfe betätigen kann, weil man dieses Verhalten in der Realität erlernt hat. Man nutzt also die Erfahrungswerte der Nutzer, um Funktionen zu verdeutlichen.
Diesem Design gegenüber steht das Flat Design. Dieses ist quasi die Sturm und Drang Bewegung des Interface Designs. Hier ist der Name Programm. Es werden ausschließlich geometrische Grundformen und keinerlei Schattensetzung genutzt. Man setzt hier auf Zweidimensionalität.
Mittlerweile funktioniert dieses Design vor allem deshalb, weil man den meisten Nutzern nicht mehr erklären muss, wie Oberflächen oder Internetseiten aufgebaut sind und funktionieren.
Der Trend geht tatsächlich Richtung Flat Design. Viele Unternehmen, wie Microsoft, haben sich bereits für diese Optik entschieden. Sie wirkt aufgeräumt, klar und modern. Einfach gesagt, es ist nicht mehr so viel los und um einiges ruhiger, als der Skeuomorphismus.
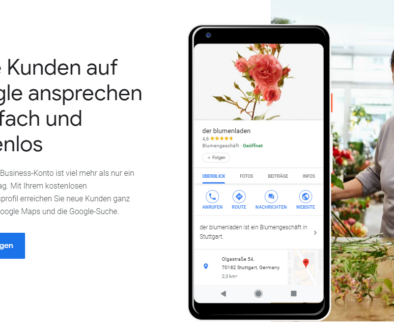
Als dritte Komponente sei noch das Materialdesign zu nennen. Diese Form des Designs ist der des Flat Designs sehr ähnlich. Der einzige Unterschied ist, dass wieder Schattensetzungen genutzt werden. Objekte werden zwar nicht naturgetreu, wie beim Skeuomorphismus dargestellt, aber man arbeitet wieder mit Schlagschatten und Überlagerungen, um zurück zur Dreidimensionalität zu kommen. Google hat 2014 das Material Design für sich gewählt. Es ist ein wenig dynamischer, als das Flat Design, wirkt aber dennoch sehr reduziert, klar und aufgeräumt.
Das Erscheinungsbild – die Corporate Identity
Welches Design ist für dein Unternehmen das richtige? Diese Frage lässt sich nicht standardisiert beantworten. Zunächst muss dir selbst klar sein, welches Gesicht deine Marke hat, oder haben wird. Wie soll sich dein Unternehmen präsentieren? Was für ein Gefühl möchtest du deinen Kunden geben? Wie sieht deine Zielgruppe aus, wen möchtest du über dein Design erreichen?
Wichtig: Hast du bereits ein grundsätzliches Design, also schon ein Logo, ein Farbkonzept, einen Namen, dann solltest du deine Seite selbstverständlich daran anpassen. Du möchtest durch dein Design deine Corporate Identity unterstützen. Deine Kunden müssen deine Marke wiedererkennen können.
Nehmen wir wieder Apple als Beispiel. Man erkennt Apple Produkte sofort, auch wenn man das prägnante Logo nicht sehen kann. Das liegt daran, dass Apple eine klar festgelegte Designsprache hat. Dazu gehören die Produkte, aber auch das Interfacedesign und die Corporate Language. Also wie spreche ich mit meinen Kunden, wie verhalten sich meine Mitarbeiter in den Stores und wie kommuniziere ich innerhalb meines Unternehmens?
Das sind alles Faktoren, die dafür sorgen können, dass potenzielle Kunden Sympathien für dein Unternehmen und deine Marke entwickeln. Daher ist es essentiell, dass du dir von Anfang an einen Leitfaden für die Corporate Identity deines Unternehmens legst, an den du dein Interface Design anpassen kannst.
Dein Unternehmen als Person
Grundsätzlich solltest du dir die Frage stellen, welchen Charakter dein Unternehmen haben soll. Streng, schrill, modern, konservativ, individuell, laut, zurückhaltend, extravagant, freundlich, offen, höflich distanziert. Was auch immer es ist, erstelle einen Charakter, den du mittels deines gewählten Designs sprechen lassen möchtest. Überlege dir, wie du mit potenziellen Kunden in Kontakt kommen kannst.
Versetze dich in die Lage eines Menschen, der jemand Unbekanntes (in diesem Fall deine Website) kennenlernt. Du würdest wohl am ehesten jemandem deine Zeit und Aufmerksamkeit schenken, wenn dieser Jemand vertrauenswürdig, echt und interessant wirkt, richtig?
Menschen können sich leichter mit einem Unternehmen identifizieren, wenn dieses sich klar zeigt und darstellt. Und genau damit sollte deine Website bestechen.
Unterschätze auf keinen Fall die Macht der Designsprache. Ein gutes und passendes Design erweckt den Eindruck von Kompetenz. Nutze diese Chance dich genau so am Markt zu positionieren.